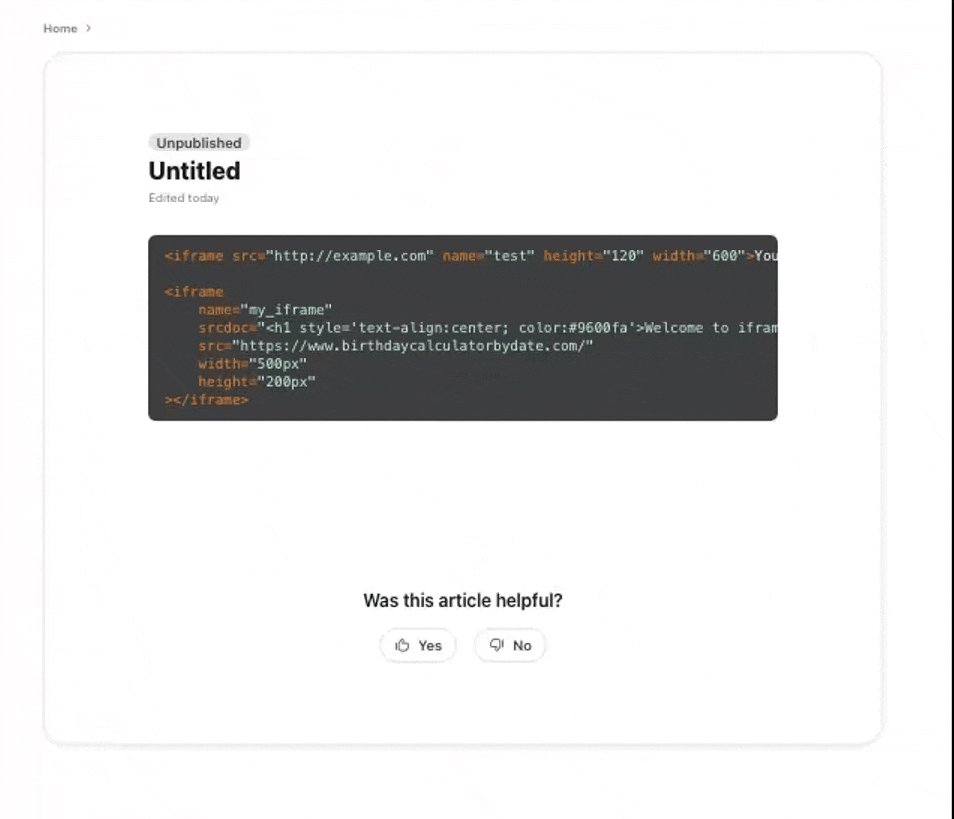
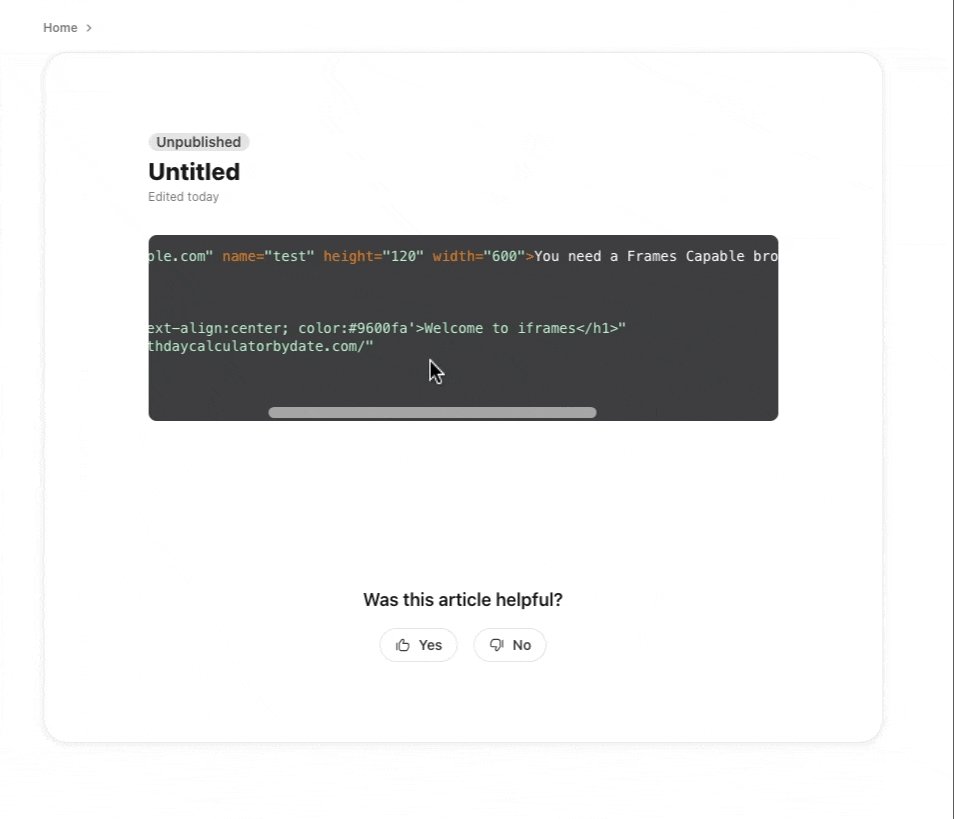
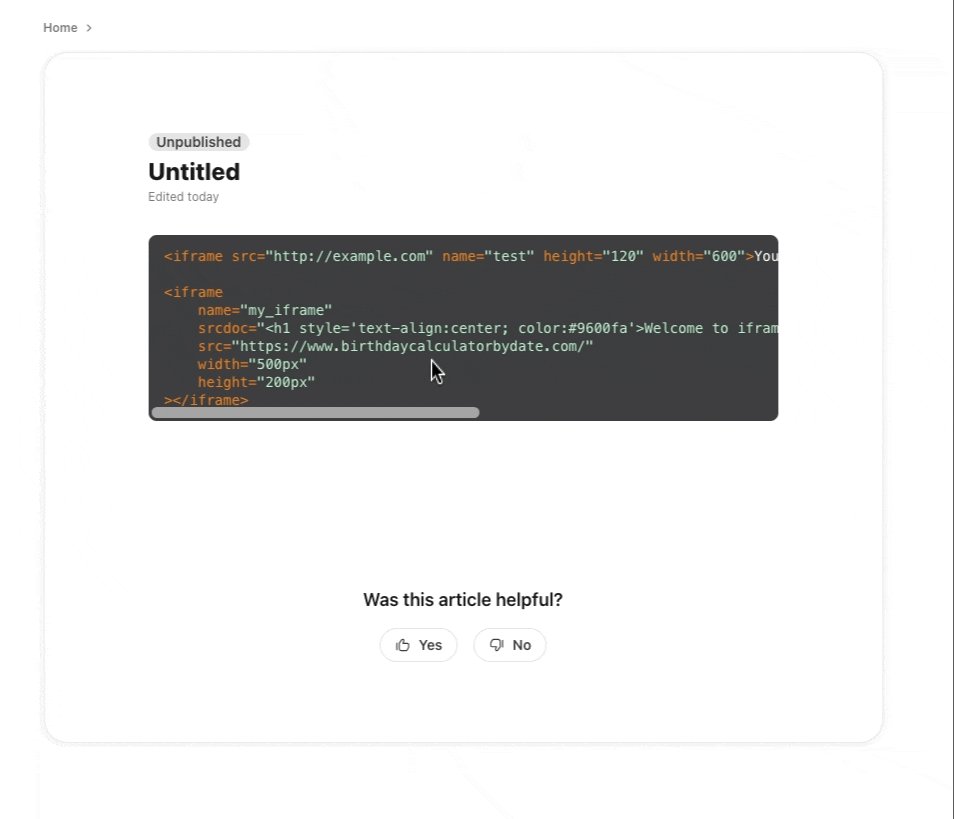
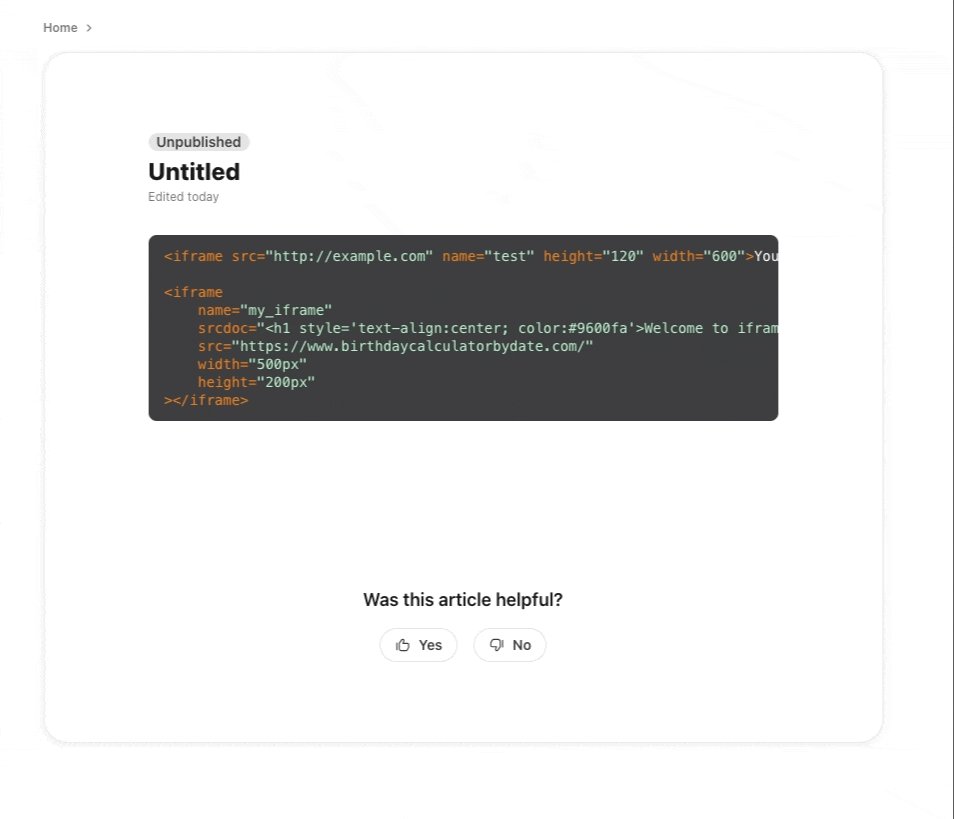
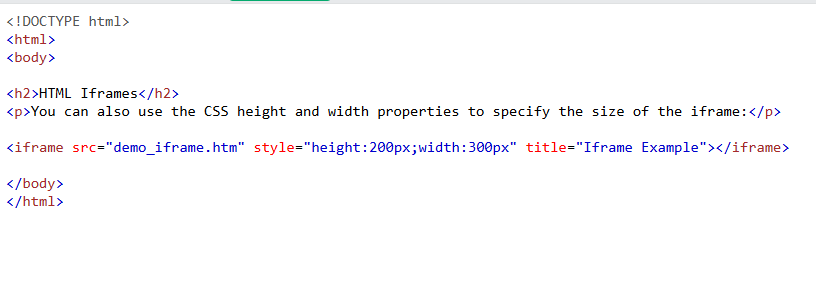
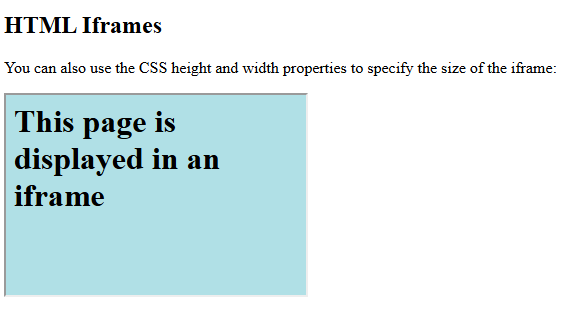
Hello! I’ve been having issues using the code block feature when creating an article in the knowledge base. Is there a specific formatting type that I need to use? I have a standard iframe code.
Solved
Code block issues with article in Knowledge Base
Best answer by naila_nur
Login to the community
No account yet? Create an account
Use your Front credentials
Log in with Frontor
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.