Heya. Some of our customers are using the Front App to read our html emails, however we’ve received some complaints about email formatting. It looks like our paragraph <p> tags are not being treat the same as in for eg Gmail, specifically the padding/spacing between tags.
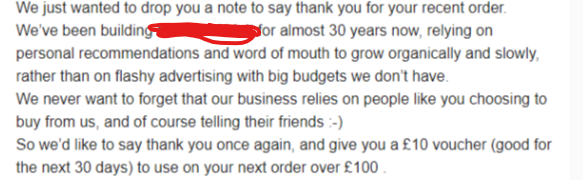
Front:

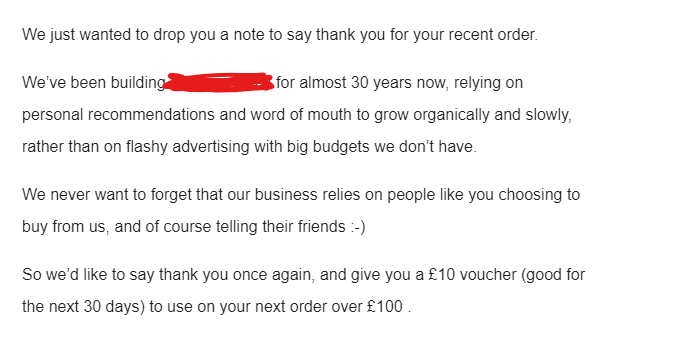
vs Gmail:

Our raw html looks like this
<p>We just wanted to drop you a note to say thank you for your recent order.</p>
<p>We’ve been building ___ for almost 30 years now, relying on personal recommendations and word of mouth to grow organically and slowly, rather than on flashy advertising with big budgets we don’t have.</p>
<p>We never want to forget that our business relies on people like you choosing to buy from us, and of course telling their friends :-)</p>Could i get some advice on what styling Front expects to have the same expected behaviour as Gmail? I do not see any info on the developer docs about email display issues
Regards

