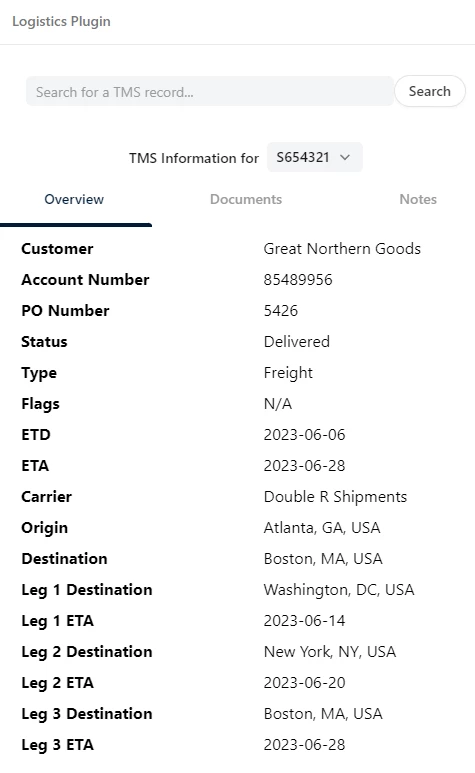
We just launched a new sample plugin application on the Developer Portal that demonstrates how to use the Plugin SDK to load data from an external system of record and display it to the Front user. The plugin provides advanced interactivity, allowing the Front user to reply to conversations with contextual data or attach documents from the external system to the draft. In our example, we mock a Transportation Management System (TMS) that might be used by a logistics company to manage data about transactions or shipments.
Check out a video overview

The sample plugin can be adapted to any number of use cases and industries: customer service, finance, retail, hospitality, real estate, etc.
The plugin demonstrates the following concepts:
- Loads the Front Plugin SDK through React context
- Reads data from a RESTful API and displays it in the Front sidebar
- Implements the Front UI Kit to save time developing UI components
- Detects links attached to the selected Front conversation and loads record data related to those links
- Allows the user to search for a specific record by ID
- Lists documents attached to the record or conversation and allows users to attach those documents to the reply
- Lists notes related to the record and allows users to add new notes
- Drafts a reply to the recipient with pre-populated information (such as status and delivery date) from the external system
- Implements the plugin using React, Vite, and TypeScript.
Read the tutorial to get started, and save development time when building your custom plugin.

